Let’s take just a minute and think. Why do we create web sites at all? The web is a vast ecosystem of resources that span a near limitless level of purposes. However, one thing that almost each and every site has in common is its desire to spark something in its visitors. Take a look at some of your favorite sites, I bet that you will find some pretty common patterns to the way that each site lays its content out. This is for good reason, over the years designers, developers, ad agencies and more have performed studies called usability tests. Usability tests exist to inform content creators on how users interact with specific pieces of design. By in large, usability centers itself around the idea of encouraging a user to take action! So, through understanding gathered by these tests a few “best practices” have been shared amongst designers that tend to encourage users to do exactly that. This is where the “Z” layout comes in.
What is the Z Layout?
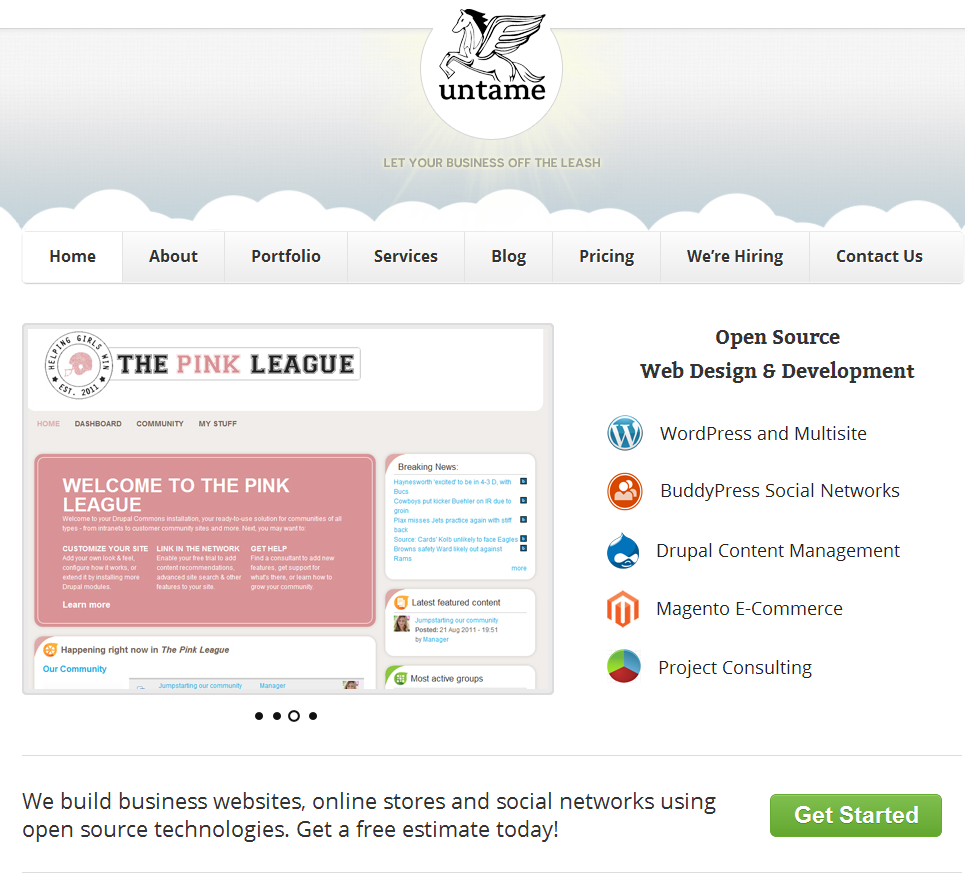
Take a look at the figure above. The Z layout is a design understanding that attempts to get ahead of the user, abstracting any distraction and presenting encouraged action as quickly as possible. Let’s walk though the steps of anticipated interaction a user will have with a site properly laid out in this manner.
- Step 1: Brand or Logo Recognition
- Step 2: Relevant Links Related to the Page, Company or Product
- Step 3: Information gathering – What is the immediate benefit of this product or service?
- Step 4: Action – Allow for the visitor to take immediate action related to the product being shown.
How about I prove it to you? Let’s take a look at a few popular sites that maintain a “Z” layout.
Untame
Spotify
Rule.fm
Facebook (a smallish social network… these guys just might make it!)
Take notice, in each of these pages the layout has been customized for users to follow the steps of “Z” in an organized and logical progression. There are some cases, such as news sites, that the “Z” layout may not be totally appropriate. However, if you are creating a website wherein you want to encourage your users to take action, then this design method is a proven way to encourage visitors to convert to customers.
The Z method is so usable due to its inherent practicality. Think about it; when you read a book, do you start at the bottom of the page and work your way to the top? This design layout takes advantage of the way that we have been taught since childhood to interact with content, and if it isn’t broken there is no reason to fix it.
Thanks for taking the time to read through this article on web design theory. We sincerely hope that it will help to inform you in your web design or development journey. We would love to design an incredible website for you or your company. Do you need to increase conversions? Get in touch with us and we will help create a custom solution specific to your needs.